Gathering
Motion graphic, School Project - Feb 2023
Timeline
2023.02 (3 weeks)
Role
Illustrator, Motion graphic designer
Tools
Adobe illustration, Adobe after effect
Overview
This motion graphic project centered around three friends who, after a long separation, gathered at a friend's home to cook and share a meal together. Through the concept of “social dining”, they reconnect with old friends and strengthen the bonds of friendship.
This project showcases my basic skills in After Effects, showing my proficiency in keyframe animation and a solid understanding of layers and composition.
Notice:
Depending on your internet speed, this page may take some time to load as this project contains videos and GIFs.
{
Highlights
}
A motion graphic video illustrating social dining, emphasizing reconnecting and bonding through cooking and dining.
0.1
Scene showcase.
VIDEO LOOP
0.2
Scene 2 showcase.
VIDEO LOOP
Try something new.
But there're some problems
Software proficiency. I was still new to After Effects, so I needed time to learn and master the software to improve my skills.
Tight timeline. I had only three weeks to research, develop ideas, and turn those ideas into reality.
Attention to intricate details. I need to focus on character expressions and interactions to make the scenes more lively and relatable.
Lack of sound design. To complement the visuals and enhance the overall experience, I need to spent some time finding and experimenting with appropriate sound effects and background music.
{
The Challenge
}
Transforming my ideas into reality and creating storytelling within the constraints of my skills.
Source of inspiration.
"Social dining"
I was actually inspired by reality TV shows where friends/strangers cook and dine together, reconnecting with old friends and making new ones in the process.
These shows remind me that my friends and I also enjoy spending time together, bonding over shared food and cooking fun. I am also fascinated by :
The variety of food.
Innovative cooking techniques.
Moments of genuine friendship shared in the kitchen.
These elements inspire me to incorporate passion and a sense of community into my own projects.
Prepared for next step.
Crafting the story and detailed planning
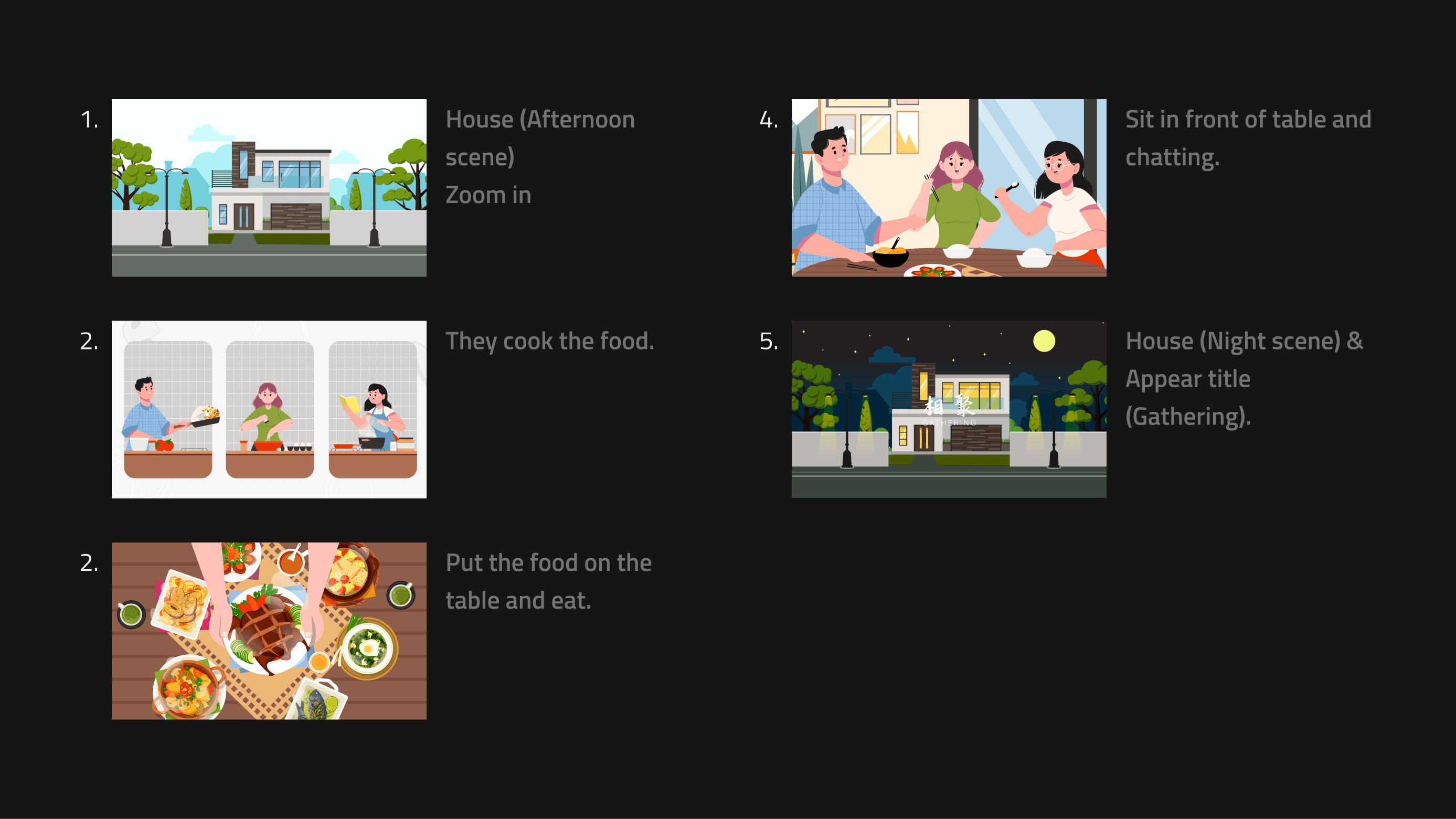
I began by drawing detailed storyboards on paper. After my ideas were approved by my lecturer, I created the scene in Adobe Illustrator to outline each scene and ensure the narrative flowed (Figure 1.1).

1.1
Storyboard.
IMAGE
Crafting somethings fun.
Start to craft every scene
After completing the storyboard, I animated the characters and scenes using After Effects, focusing on smooth transitions and engaging visuals.
Since this was my first time using this software, the transitions between scenes were relatively simple.
2.1
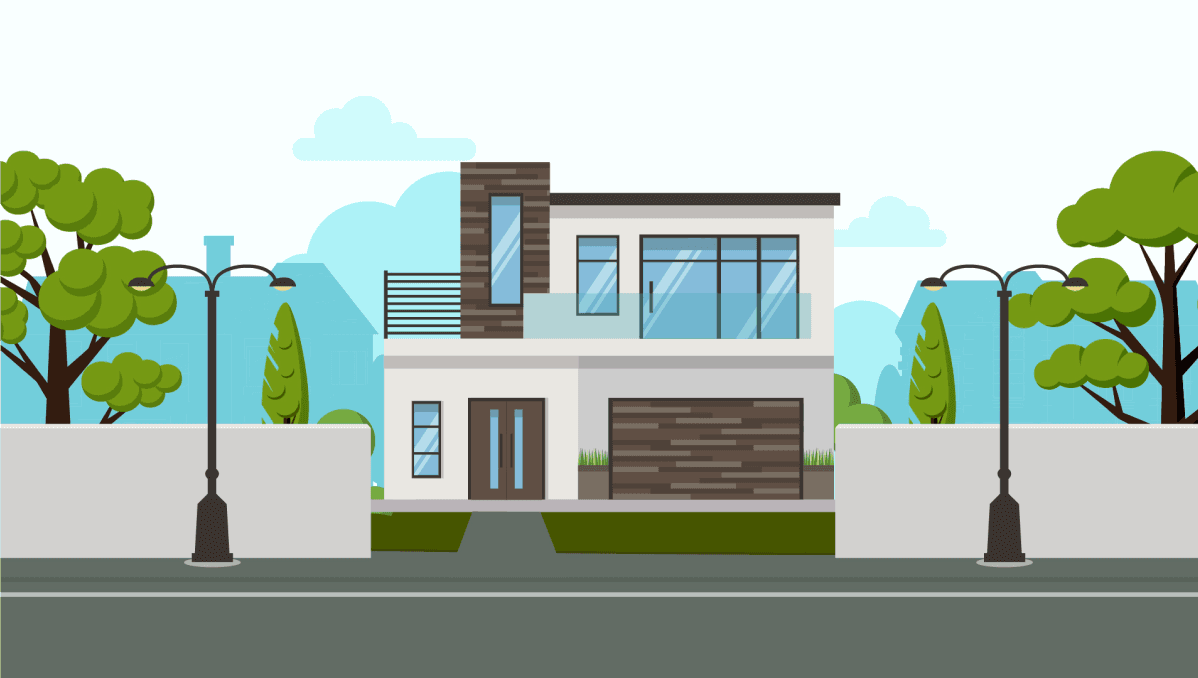
Scene 1.
IMAGE
Scene 1
The grasses move away to the left or right.
The flowers are swaying and move with the grass and the cloud will move from right to left.
Then the camera zooms in and the scene will fade in to white solid color background.
2.2
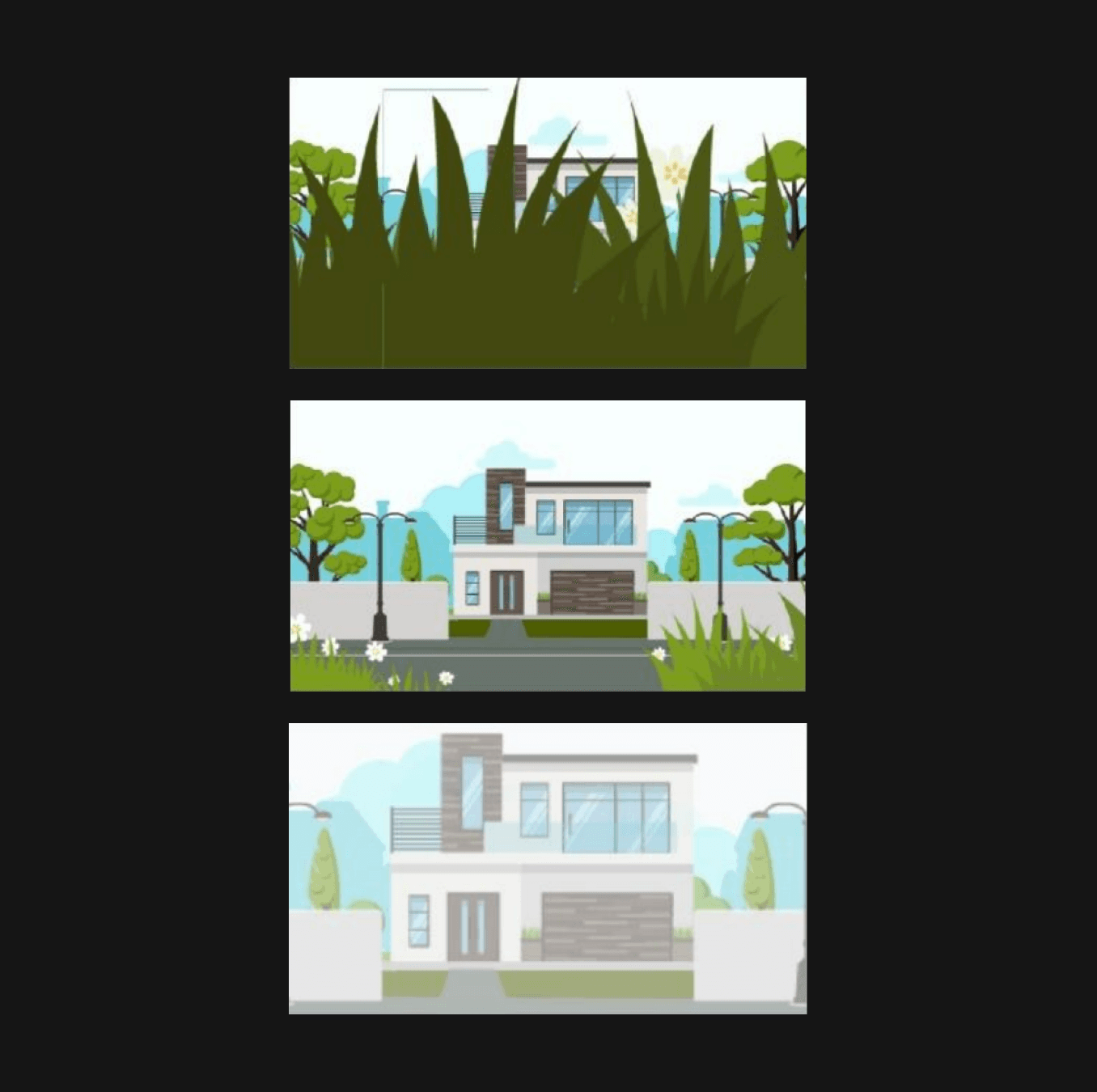
Scene 2.
IMAGE
Scene 2
The white background fades out when transition to scene 2.
The vector on the grey background will move and rotate, either completing a 360-degree rotation in place or shifting to the left or right.
There are 3 people in this scene. Their heads and hands move as they cook or prepare food, and their facial expressions change from a slight smile to an open-mouth smile.
2.3
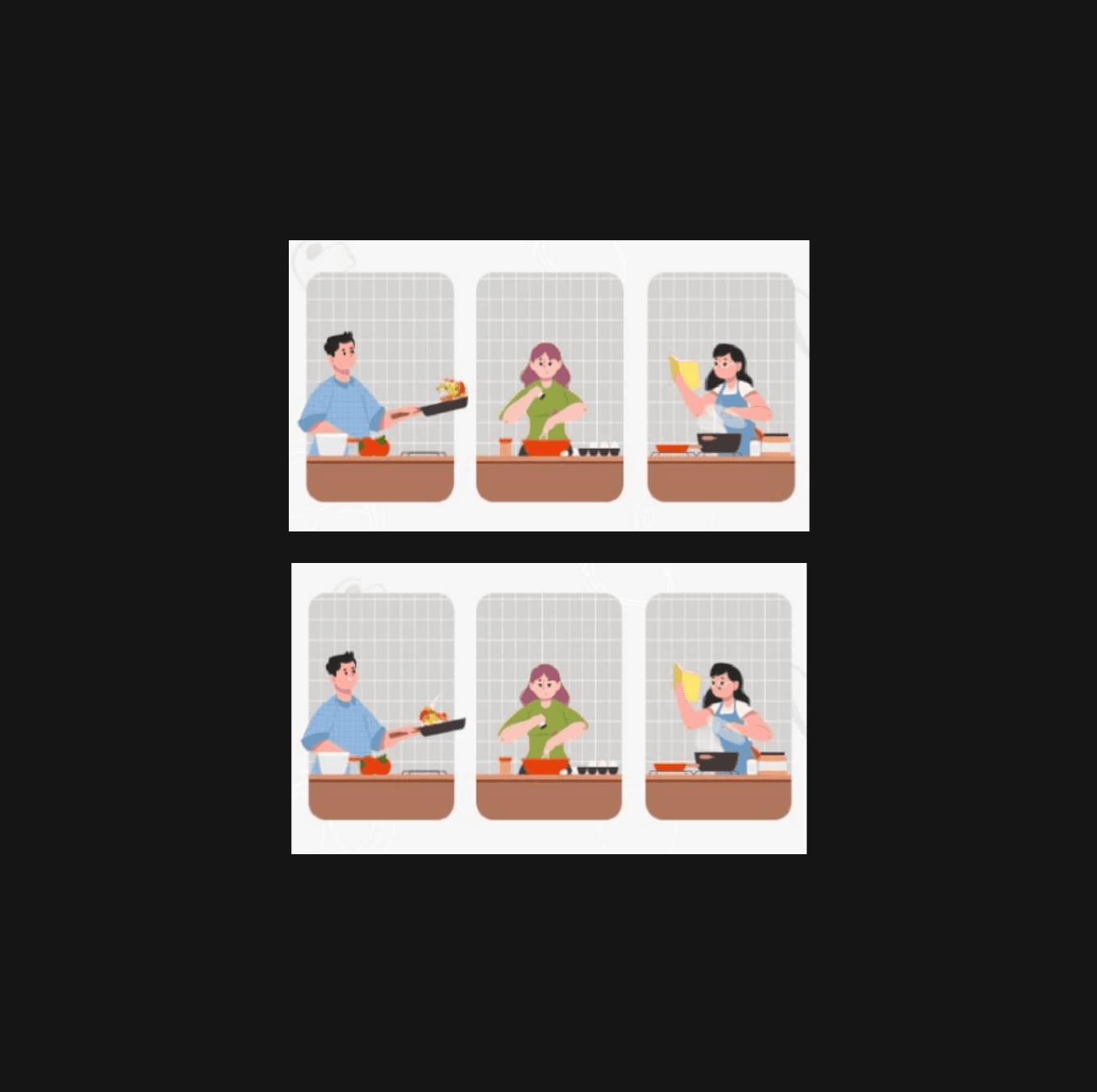
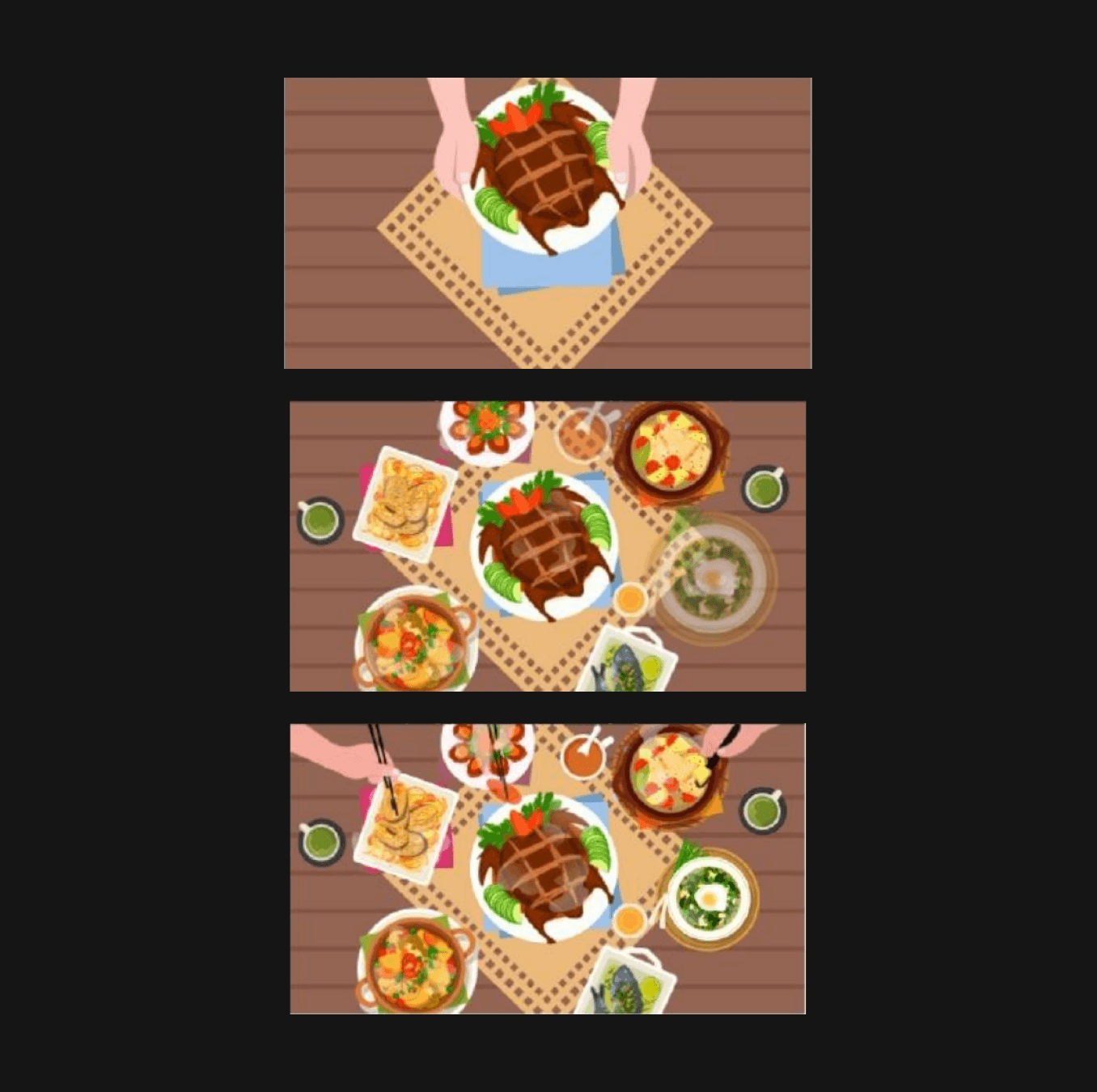
Scene 3.
IMAGE
Scene 3
The hand places the food on the table, and then other foods appear one by one, scaling from large to small and increasing in opacity from 0% to 100%.
Steam rises from the food.
The hands then hold chopsticks or a spoon to pick up the food. After the food is taken, there is one less item on the plate.
2.4
Scene 4.
IMAGE
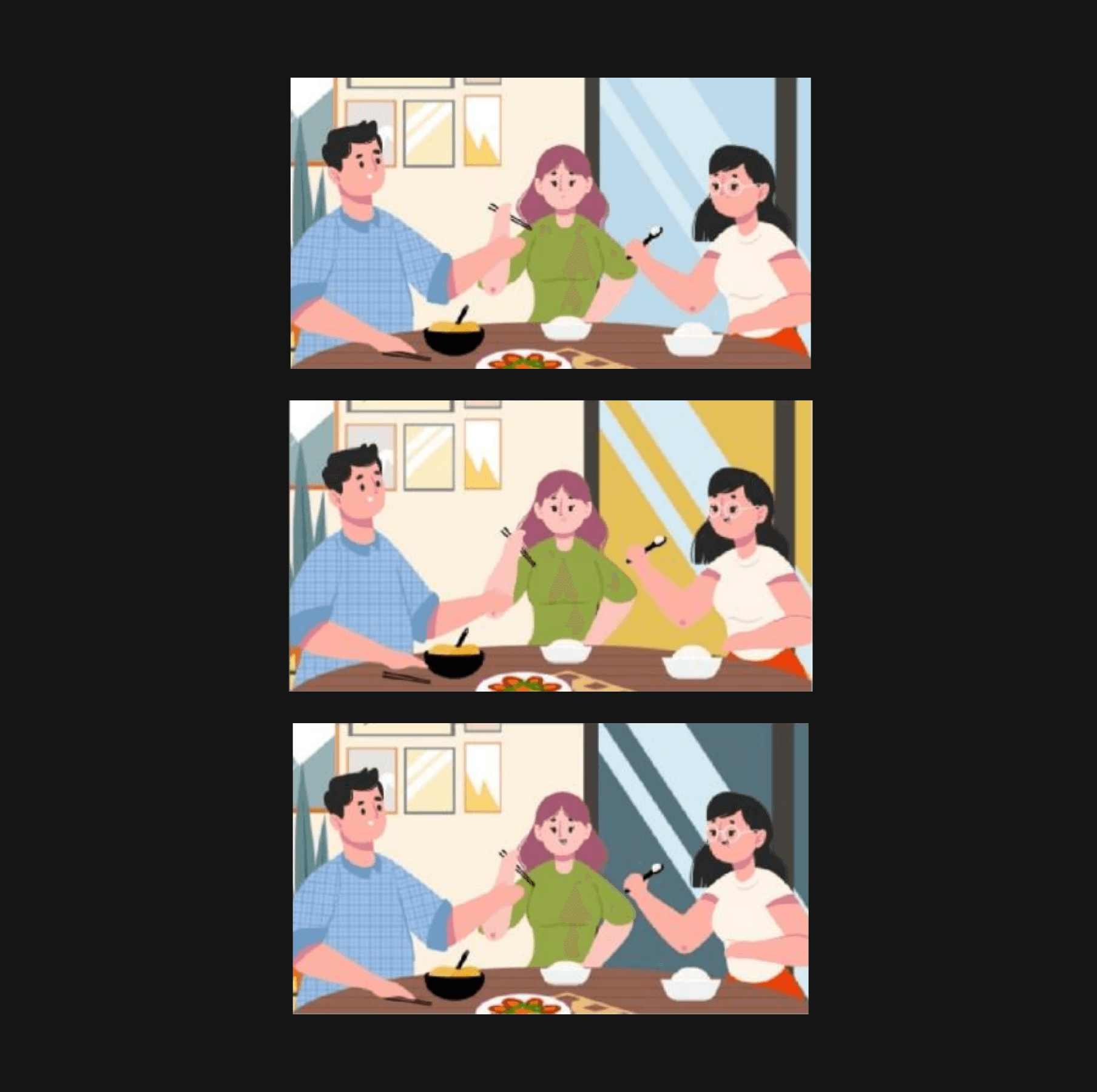
Scene 4
The hands of the 3 people move, along with their heads and eyebrows, which move up and down.
Their mouths change from a smile to an open-mouth smile.
In the background, the color of the glass door changes to suggest the transition from day to night by adjusting the opacity.
2.5
Scene 5.
IMAGE
Scene 5
A twinkle effect is applied to the star by adjusting the opacity while the cloud moves from right to left.
A new rectangle shape with a solid dark blue color is created, using the multiply blending mode and adjusting the opacity to make the scene appear darker.
The title fades in by gradually increasing its opacity.
Bringing the concept to life.
Gain a new skill
Although the skills used in this video are quite basic, it helped me learn the fundamentals and the transitions between each scene.
This experience has been beneficial for my design career path.
3.1
Scene 1.
GIF
3.2
Scene 2.
GIF
3.3
Scene 3.
GIF
3.4
Scene 4.
GIF
3.5
Scene 5.
GIF
3.6
Final outcome.
VIDEO
Looking back at the journey.
{
Achievement
}
This motion graphic was well-received and my basic motion graphic skill improved.
Lessons learned
Motion graphic is cool
Motion graphic can helps to make the visual more engaging, enhance overall project quality and make content more memorable and impactful.
Attention to detail
The details of fine-tuning character movements, facial expressions, and scene transitions will enhance the liveliness and relatability of the animation and make the story more compelling.
The important of maintain a consistent visual style
Maintain a consistent visual style throughout the project, ensuring all elements work together harmoniously to engages the audience from start to finish.
Sound design integration
The sound effects and background music will complementing visuals and creating an immersive experience.